
Le modèle de mise en page actuel des cours d’ENSEIGNER.org date d’avril 2011. La nécessité de le mettre à jour commence à se faire sentir …
Une déjà bien longue histoire
Début 2011, j’ai repris une classe et j’ai démarré la création de cours pour les élèves de 8 à 10 ans. Les anciens modèles étaient dépassés et il était nécessaire de créer quelque chose de neuf, de frais, d’adapté également aux élèves de cet âge. Ce modèle a tenu plus de 7 ans, ce qui ne m’était jamais arrivé. Pas de changement d’outils, de polices, et malgré le passage à de nouvelles versions de Microsoft Word, le modèle a tenu.
Depuis, beaucoup de choses ont avancé dans le monde du graphisme. Dans le monde de la pédagogie également : la réflexion quant aux besoins graphiques des élèves à besoins particuliers (dyslexiques, dyspraxiques, … et que ne feront qu’aider les élèves qui ne subissent pas ces difficultés.
Le cahier des charges
Le cahier des charges pour le nouveau modèle de cours est plutôt bien rempli :
- Lisible et utilisable tel quel par le plus grand nombre d’élèves
- Remise au goût du jour
- Sortie de l’aspect BD (bulles, polices, …)
Une police d’écriture adaptée aux élèves dyslexiques.
Les lettres sont séparées en 3 parties : le haut, le bas et surtout le centre. C’est cette partie qui doit occuper le plus de place, être claire, différenciée, précise. Après un peu de recherche sur internet quant aux polices adaptées – et/ou créées – pour les élèves dyslexiques, j’ai retenu Andika, créée par la SIL. Outre un graphisme bien étudié, elle a un rendu agréable pour tous et une différenciation importante de la casse normale et de la casse grasse.
Une mise en page compatible avec les élèves qui ont de la peine à structurer leur lecture.
Pour une plus grande qualité de lecture et de navigation dans le texte, celui-ci doit être le plus linéaire possible. Les colonnes, décalages, illustrations, … sont des distractions bien pénibles pour certains élèves. Aussi, la mise en page de base sera-t-elle le plus linéaire possible. Il faudra bien entendu tenir compte également des souhaits des Directions – moins de photocopies s’il-vous-plaît – et des élèves – Monsieur, avec les images c’est tellement plus agréable. Ces différents éléments auront donc leur place, par ordre de priorité.
Un espacement adapté, avec des séparateurs et des sections clairement identifiables.
On m’a toujours dit que j’écrivais de grands titres. Je ne vais pas changer de manière de faire aujourd’hui. Par contre, j’ajouterai systématiquement un soulignement afin de clairement séparer les parties. De la même manière, les entêtes et pieds de page se distingueront également du reste du contenu par de fins filets. En outre, l’espace entre les paragraphes et les parties sera également légèrement revu. La police Andika a déjà un interligne important, il sera donc seulement ajusté.
Un choix de polices d’écriture facilement déchiffrable pour tous les éléments.
L’ancienne écriture pour les consignes était sympathique … mais peut-être pas des plus lisible. L’utilisation de la famille de polices Helvetica Neue permettra de varier la casse en fonction de l’importance des informations sur 7 niveaux. L’italique étant à bannir, seul le gras sera utilisé. Dans l’ancienne version, la police Trébuchet ne permettait pas de distinguer clairement ce qui était passé en gras, c’est la raison pour laquelle j’ajoutais systématiquement l’italique. Ce n’est maintenant plus nécessaire.
L’utilisation d’éléments des dernières tendances en matière de graphisme.
Depuis 2011, le graphisme s’est largement modifié. Tout d’abord, le papier est de plus en plus remplacé par les écrans, et souvent par les petits écrans des téléphones portables. Les phrases ont laissé place à des mots, les mots à des icônes … ou émoticônes. Bien sûr, je ne compte pas réaliser mes prochaines créations à la mode SMS, iMessages ou WhatsApp, mais il y a des éléments de ces créations graphiques qui font partie de la culture actuelle et qui ne dérangent en rien les apprentissages.
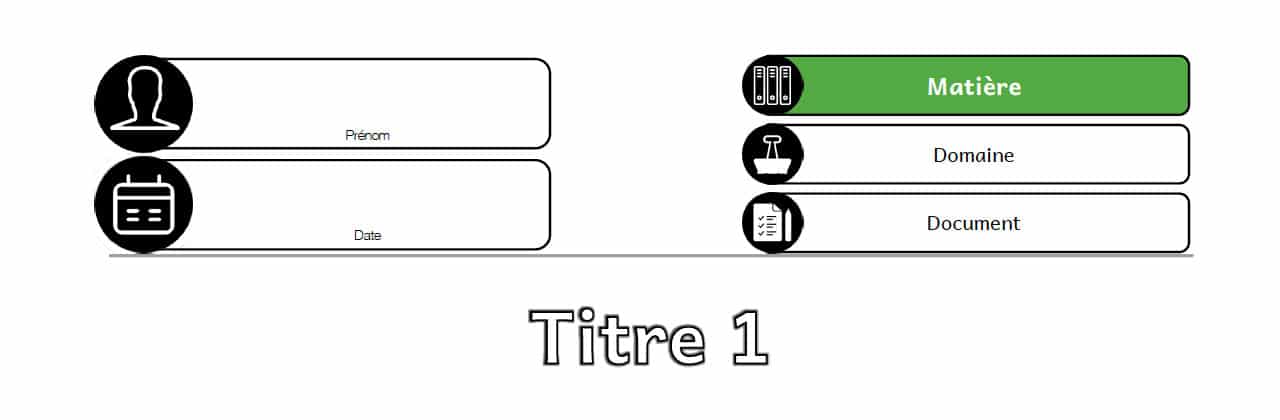
- L’utilisation d’icônes. Peu présentes dans l’ancienne version, elles viennent maintenant remplacer les intitulés d’entête.
- Les alternances de casses. Comme le permet la nouvelle police d’écriture utilisée, les mots importants des titres pourront être mis en valeur par une écriture plus grasse alors que ceux qui le sont moins seront affinés.
- Des rendus aplatis. Alors que dans les années 2000, on voulait créer du relief de qualité partout ou cela était possible, ces derniers temps on est passé à l’aplati, le flat design qui a fait son apparition grand public avec l’arrivée d’iOS 7 en 2013. Le graphisme se veut centré sur l’essentiel et se débarrasse des artifices inutiles : impressions de volume, de 3D, illusion de vrais objets – comme le carnet d’adresse ou la calculatrice.
Certains éléments “à la mode” ne seront pourtant pas repris, étant donné qu’ils sont en opposition avec le but principal de ces documents à savoir la lisibilité par tous. J’entends ici la typographie chaotique, recadrée ou effacée.
Déploiement de la nouvelle ligne graphique
Après consultation et récolte d’avis d’utilisateurs et de spécialiste (logopédiste, graphiste, …), la nouvelle mise en forme est maintenant en phase d’adoption. La mise en forme des nouveaux documents sera évolutive, tout ne changera pas du jour au lendemain. Il n’est pas prévu non plus – dans un premier temps tout du moins – de mettre à jour tous les documents déjà en ligne : le temps et l’énergie me manqueraient, ma famille, ma classe et ma santé en pâtiraient grandement.




